There are many ways to add Google-rich snippets to a widget.
At the moment, the easiest way is to generate JSON-LD and update the source code of your widget.
We will create an example that takes a review widget and add Google rich snippets to it.
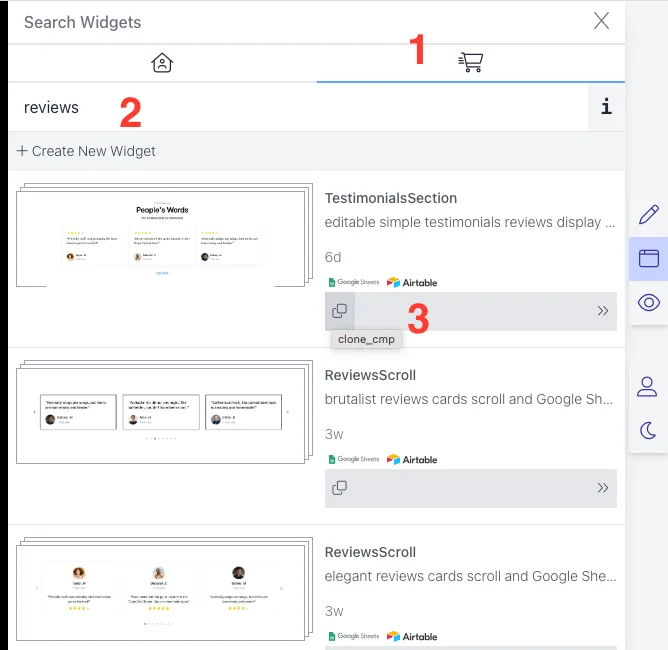
1 - Clone a review widget from Fouita
After adding Fouita to your website, go to the library and clone the "reviews" widget, see Fouita Docs for more details

2- Get your reviews JSON-LD code
Google offers an extended list of examples that you can copy from and update.
Here is a link to Goole Review Snippet .
You can click on "Try it out in the rich results test" and update your data. Then copy only what is inside the script tag.
3- Edit Reviews Widget Code
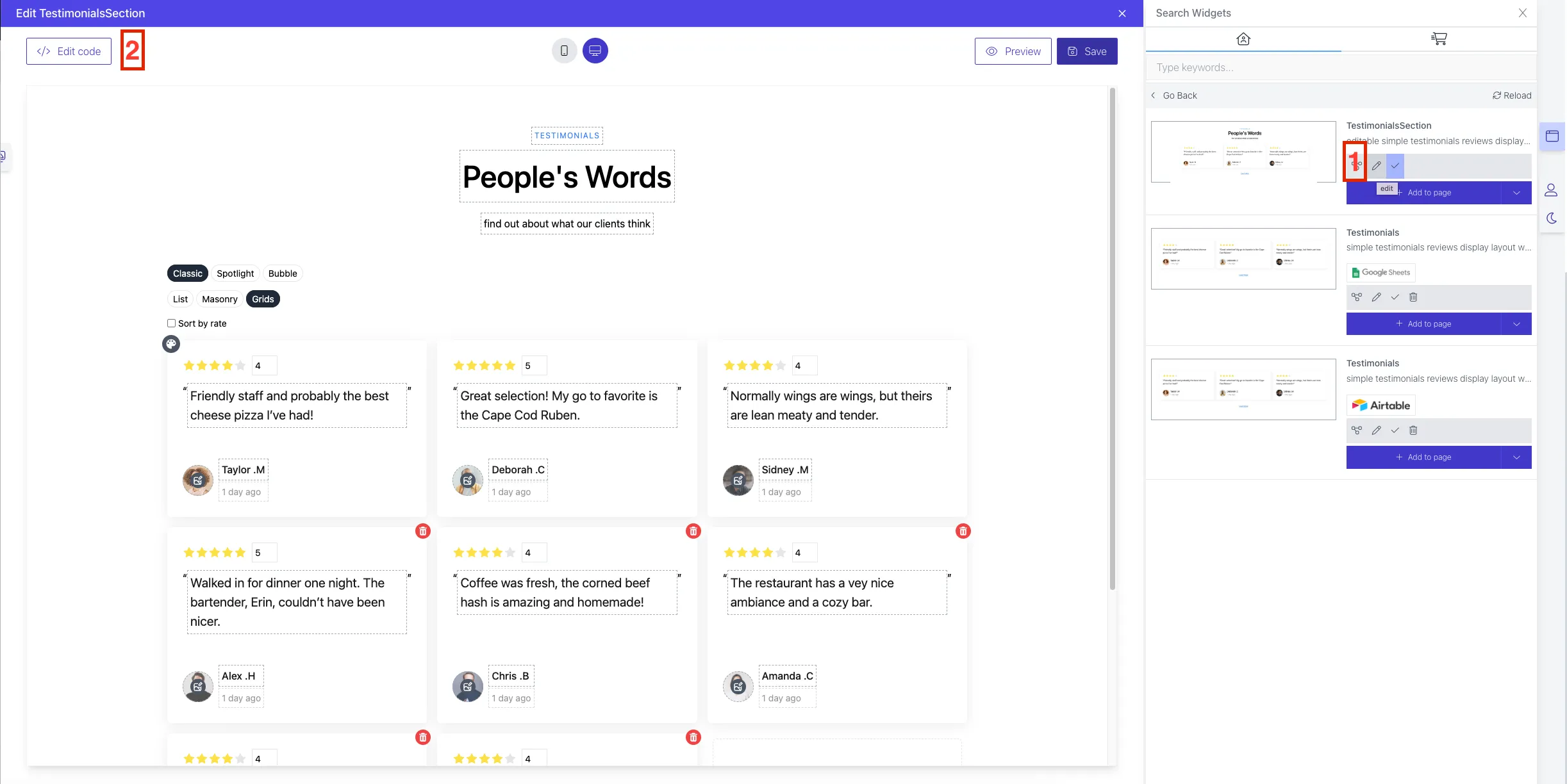
Fetch the widget that you cloned earlier and click on the "Edit" icon. Then click on "Edit Code".

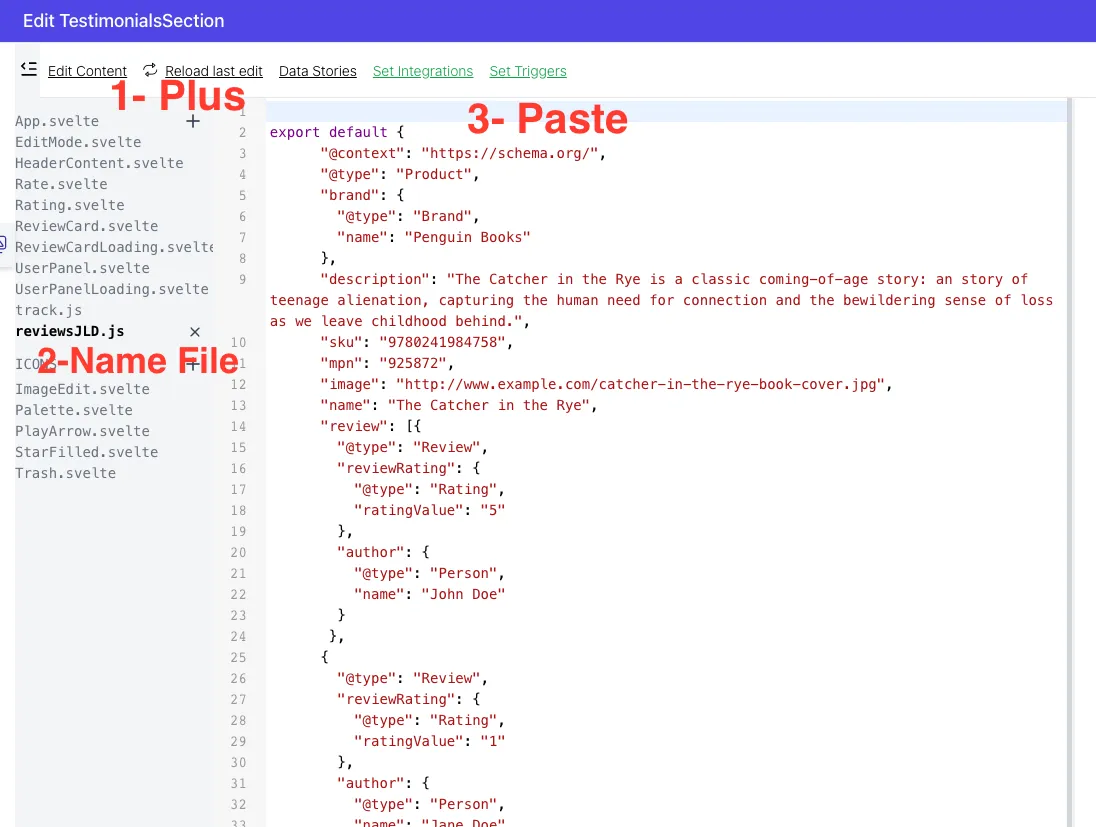
4- Add the JSON-LD code like the following.
A - Create a new file that will include your JSON-LD data

Don't forget to add export default before the code you add.
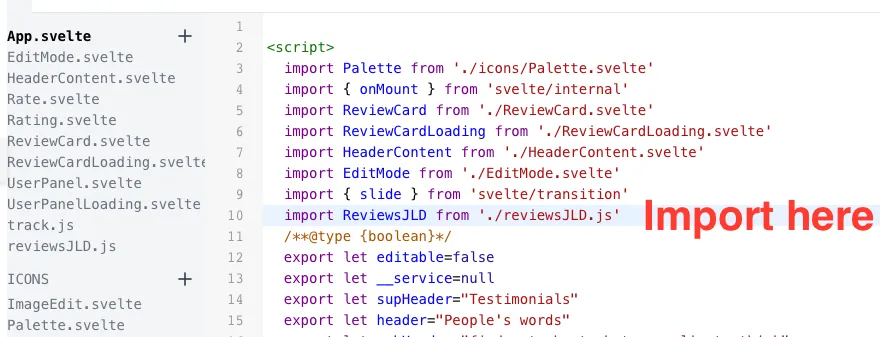
B - Import the file in App.svelte

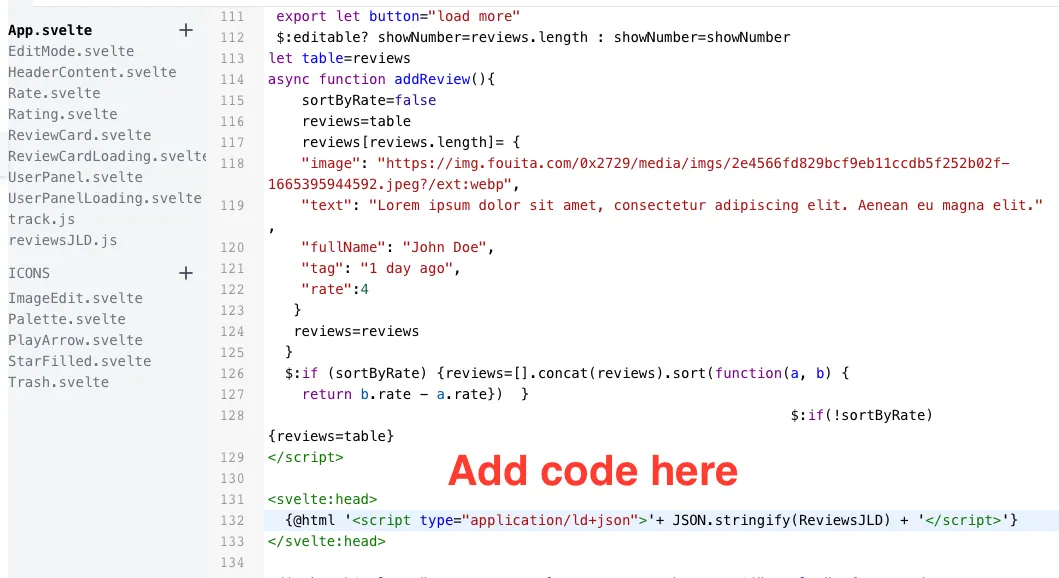
C - Add the following code below </script> tag
<svelte:head>
{@html '<script type="application/ld+json">'+ JSON.stringify(ReviewsJLD) + '</script>'}
</svelte:head>

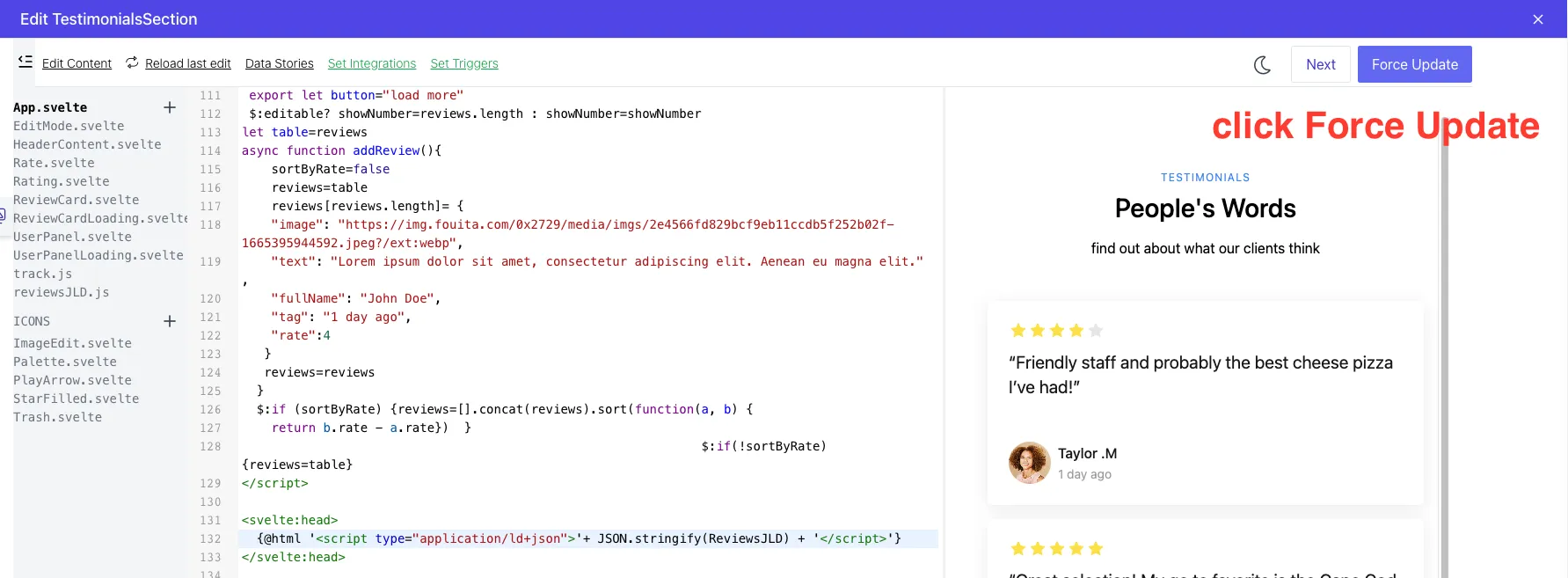
D - Update the widget

That's it, now when you add the widget inside your pages, the JSON-LD details will be added to your page.
If you have any issues, please contact support@fouita.com or let us know in the comments.